Yesterday, I wrote about my Vivaldi set up. Today, I want to share some insights on modding Vivaldi. As far as, I can have insights after using the browser for a bit more than a week. 😉
Let’s talk about the icons on the right side of the address bar. I have no use for them, and I love to have a slick UI.

This is a rather common question when you look at the Vivaldi forum or on Reddit. But Vivaldi is meant to be hackable and offers a semi-official way to accomplish stuff like that – modding vivaldi.
Prepare Vivaldi for Modding
Before we can apply our changes, we need to prepare Vivaldi for modding. We will focus on CSS-only changes, as they are more than enough to achieve my goal.
- Open vivaldi://experiments
- Enable “Allow for using CSS modifications”.
- Open Appearance section in settings.
- Under “Custom UI Modifications” choose the folder you want to use.
- Place your CSS files inside this folder.
- IMPORTANT: The CSS files can’t have spaces in the filename or they won’t work.
- Restart Vivaldi to see them in effect.
Here is a screenshot from my settings. It uses German, as I normally run my Browser in my mother tongue. This also affects some rules from the CSS file, as you will see.

Inspecting the UI
Next up, we need to inspect the UI itself. At least I had to do so because none of the example CSS files from the forum were working.
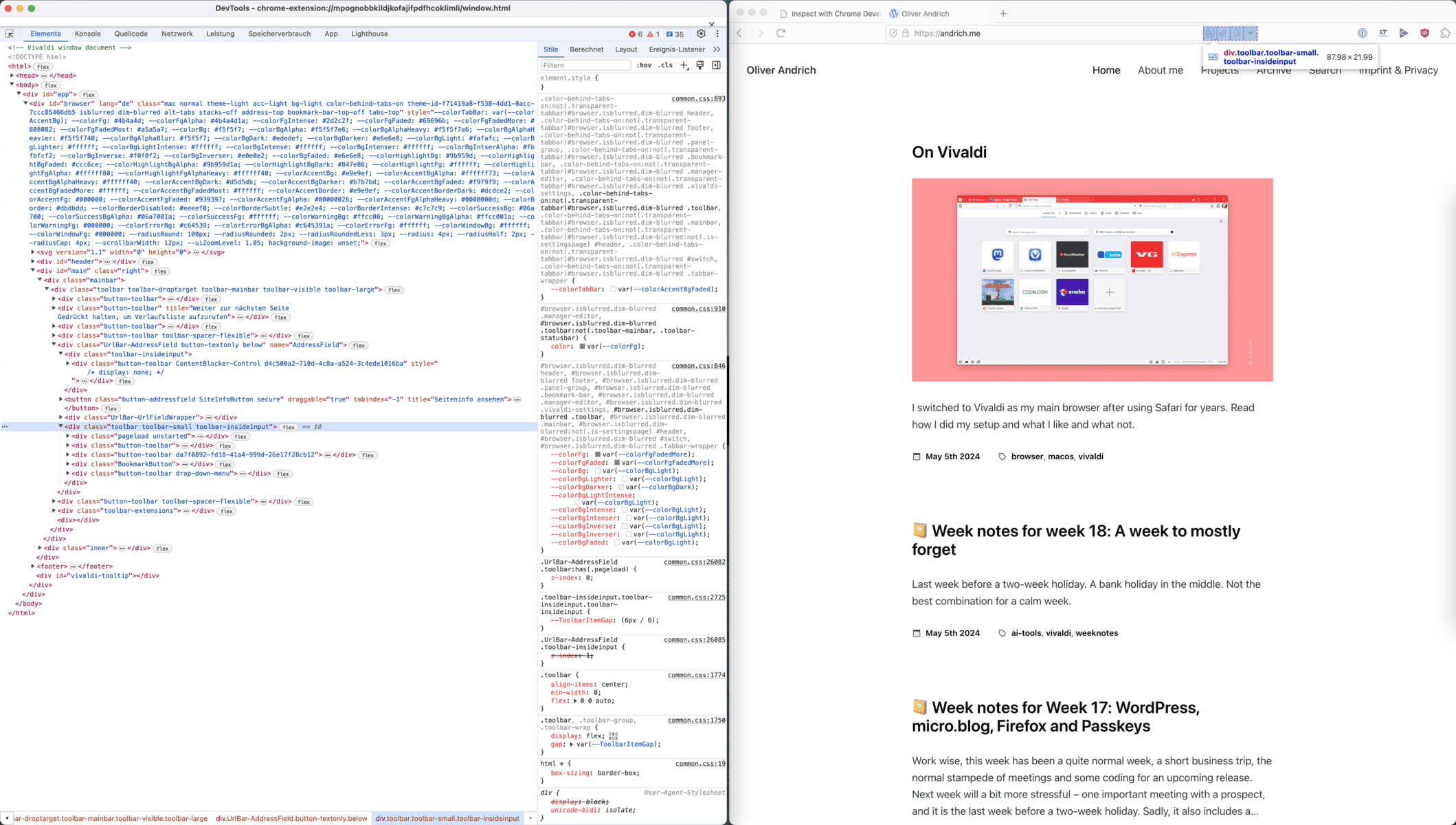
Inspecting works more or less like with any other web page, but needs some extra steps depending on what you want to achieve or inspect. For us, it is enough to open vivaldi://inspect/#apps/ and click “inspect” beneath the second line (Vivaldi window.html).
Everything that is interesting for the current project is located below the element div.UrlBar-AddressField as you see in the screenshot at the beginning of this article.
Hiding the bookmark and the content blocker button is easy. But for hiding the buttons for feeds, translation and reader view requires a selector that matches the title attribute. To use this in a different language than German, you have to replace the text with the text you can see in your tooltips while hovering the buttons.
.UrlBar-AddressField .ContentBlocker-Control,
.UrlBar-AddressField .ToolbarButton-Button[title="Seite bietet Feeds an"],
.UrlBar-AddressField .ToolbarButton-Button[title="Seite übersetzen"],
.UrlBar-AddressField .ToolbarButton-Button[title="Leseansicht"],
.UrlBar-AddressField .BookmarkButton {
display: none;
}Put the CSS rules above into a file located below the path you configured in the first step, and restart Vivaldi. Here you can see the results. Enjoy!